There can't be a simple answer, as there are many ways to reach that effect depending on console/hardware used.
- Using some 'overlay' needs incredible computing power and is usually tied to rather high end 3D engines. A way simpler method is
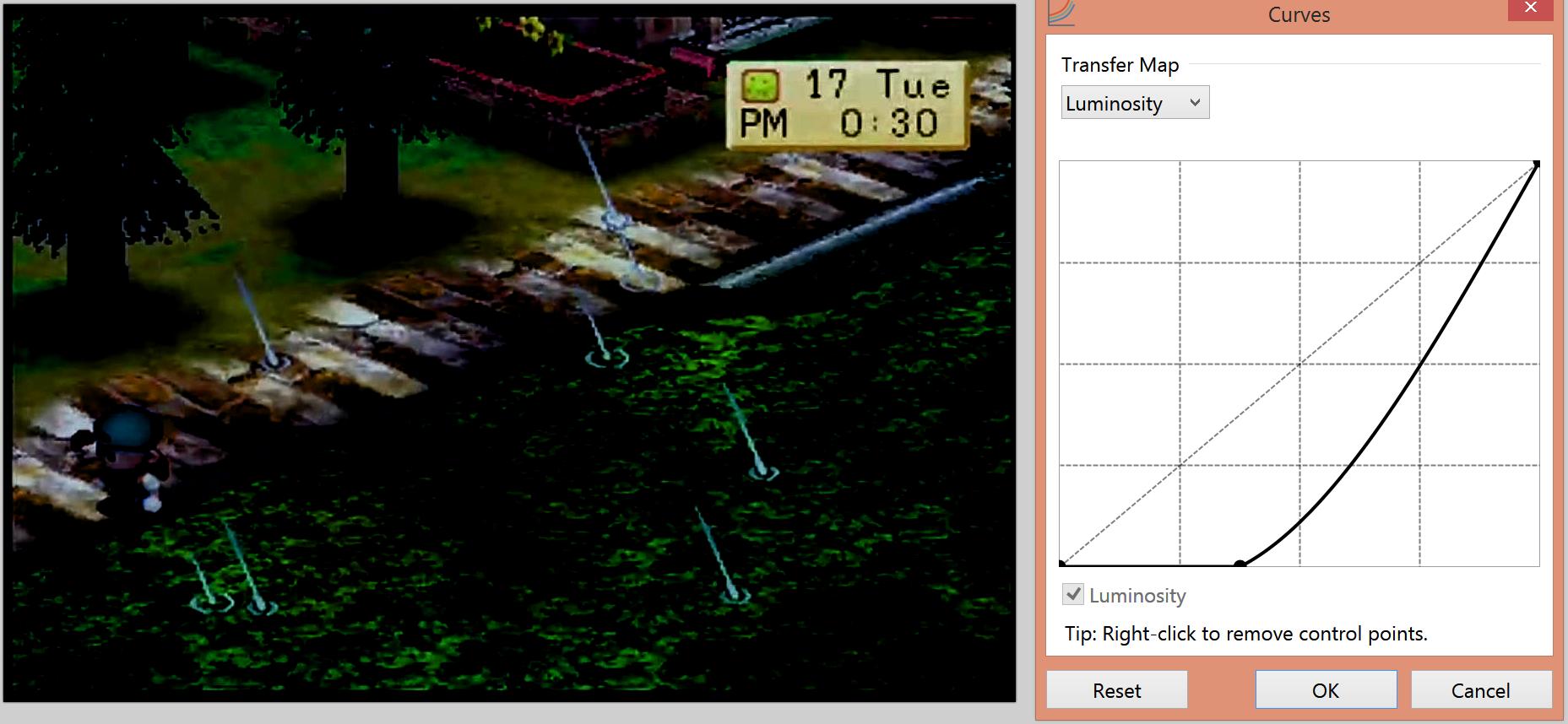
- cycling/dampening the colours. Here each colour used is replaced by a dimmer variant. An effect that is already easy to produce on hardware as simple and early as the Atari 2600 (*1). It takes even less effort
- if the display hardware used a dedicated, programmable palette. Now all needed to do is changing them colours (*2).
- If organized as indices, then some elaborate translate table may do it (*3).
- If these table entries are RGB values, then a fading can be created by simply counting them down by one for each colour and cycle (*4).
All of this does only need to manipulate a few bytes of colour definition instead of manipulating several kilobytes of screen memory (like a 'overlay' would do).
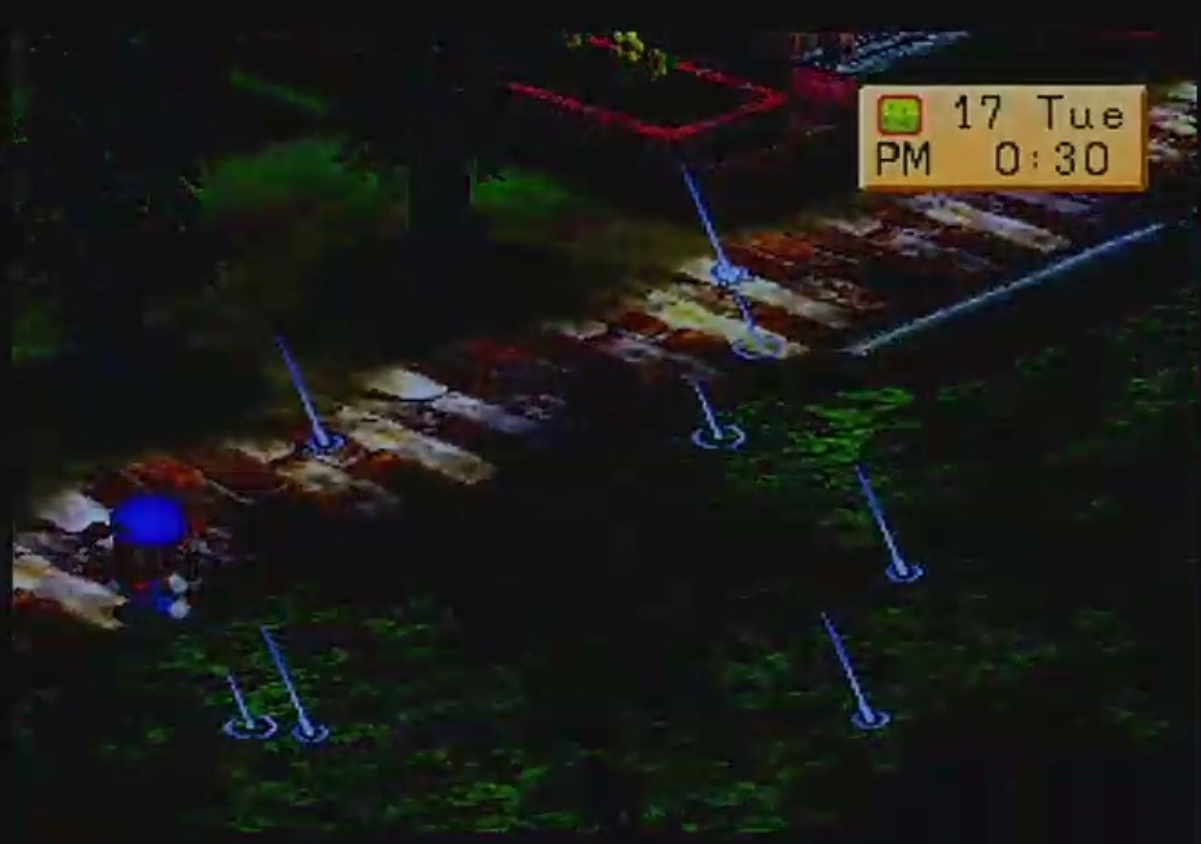
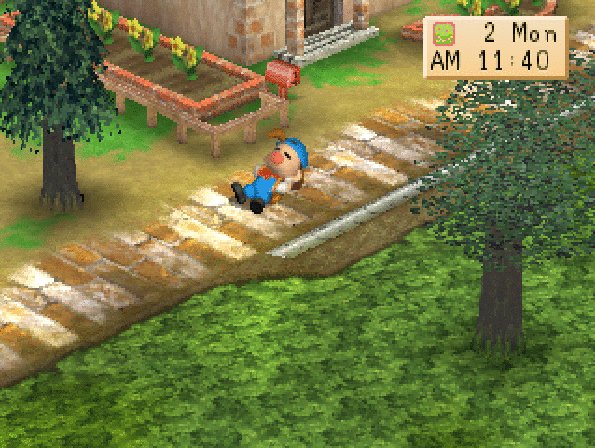
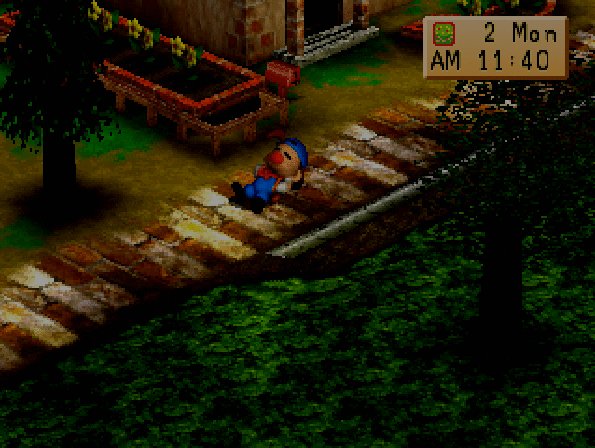
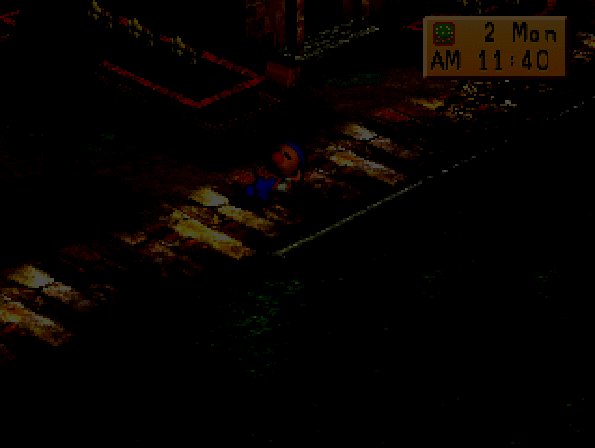
[Since this effect is so handy and easy to perform it is part of the basic toolset for all classic (i.e. non 3D engine based) games and used in many variations. Like cycling only a few colours to create a force field, a glow around a character or item, or, well, a flickering fire. With well created scenes (and enough colours available), it can replace several sprites or modifications of large screen areas that would otherwise be simply impossible.
With the right colour distribution this can be used to enhance fade-out/-in sequences by using colours for the player avatar which will not be changed, so only the playfield vanishes, while the avatar stays. When reaching black, the new playfield is drawn and the reverse effect is used for fade-in. Incredible visuals with minimal hardware requirements.]
Of course one could
- apply the same methods to the whole screen if there is no colour table to be manipulated.
But that would require going thru al of the screen data. Not impossible, especially on fast machines like the PS1, but I do not think any game programmer would do it if it can be avoided. Doing whole screen modifications are brute force modern - fit for modern devices, but not elegant in any way.
*1 - Here colours are loaded into the registers each time they are used. By loading from a definition table instead of fixed values the effect can be reached by using a series of tables in ROM (there is rarely enough RAM in the 2600 to manipulate such a table, so having a bunch in ROM is the way to go).
*2 - Much like before, except now replacement is by whatever colours are there
*3 - A translate table defining a sequence. Like in a system with 8 colours colour 5 could become 7 and then 3 followed by 2 and 0. This table would look like 0,1,0,2,4,7,6,3. Note that colours 1, 4 and 6 doesn't change, so they can be used for titles, scores or any other static content
*4 - RGB means that for each colour the 'brightness' for each of the three components are stored. So by decreasing a components value (linear or relative) it will dim. On a 3-3-2 colour system bright white is 7-7-3 while black is 0-0-0. so counting down all components will fade a white spot to black. The same for other colours, like 7-0-0 is bright red and any decrease of the red component will let it fade.
Having RGB even offers an easy and low effort way to do fading in more colourful ways - like fading to red in the 'evening' or green in a forest and so on.